Leverage browser caching : Come abilitarlo.
Il “leverage browser caching” è uno dei più comuni problemi rilevati dai tool online durante l’analisi di un sito web.
Ma cos’è il “leverage browser caching” ?
Ogni qual volta noi ci colleghiamo ad un sito, il nostro browser scarica e salva nella cache un insieme di file (CSS, Immagini, JavaScript, ecc..) per far si che la pagina venga carica e visualizzata (renderizzata) correttamente.
Ad una successiva visita il browser andrà a verificare se i file scaricati precedentemente siano ancora presenti nella cache e in caso positivo li utilizzerà per visualizzare la pagina, andando a scaricare dal server solo il necessario, risparmiando tempo nel caricamento, banda e sgravando il server da richieste “inutili”.
In altre parole il “leverage browser caching” è quanto tempo un determinato file rimane salvato nella cache di un browser.
Questo è utile per far si che quando un utente ritorna sul nostro i tempi di caricamento saranno minori come le richieste al server, con un risparmio sulla banda utilizzata.
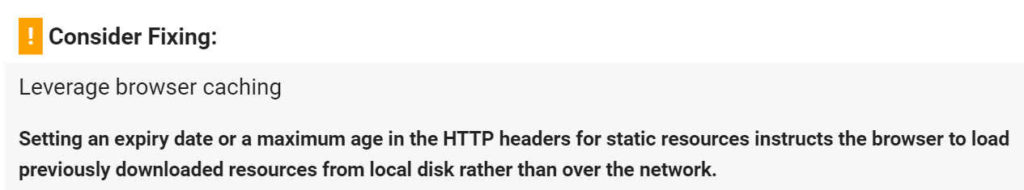
Ecco come si presentava il mio sito al primo test eseguito con il “caching” disattivo:
Dopo aver attivato il “caching”, come illustrato di seguito, ecco il risultato:
In questa breve guida vi mostrerò come io ho risolto questo problema.
Passo 1
Per prima cosa connettetevi, tramite FTP o pannello di controllo (PLESK, CPanel, ecc) al vostro sito, in modo da avere accesso al file .htaccess presente nella root di installazione.
Passo 2
Create un Backup del file .htaccess .
Passo 3 Apache
Eseguite questo passo se il vostro server è ospitato su una piattaforma Apache. ( Il piano da voi scelto sicuramente specificherà su che piattaforma si basa)
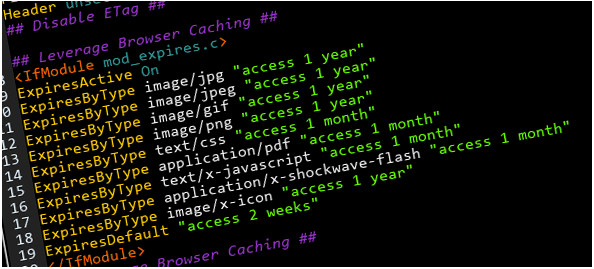
Aprite il file .htaccess ed incollate il seguente codice, avendo cura di inserirlo fuori dai TAG di “# BEGIN WordPress” e “# END WordPress” :
## SCADENZE LEVERAGE BROWSER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresDefault "access 2 days" </IfModule> ## SCADENZE LEVERAGE BROWSER CACHING ##
Passo 3 Nginx
Eseguite questo passo se non avete eseguito quello precedente ed il vostro sito è ospitato su una piattaforma Nginx.
Aprite il file .htaccess ed incollate il seguente codice, avendo cura di inserirlo fuori dai TAG di “# BEGIN WordPress” e “# END WordPress” :
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 31d;
}
Passo 4
Salvate il file appena modificato ed eseguite di nuovo il test.(Qui i migliori).
Conclusione
Potreste ottenere nuovamente l’errore di “leverage browser caching” ma è sufficiente attendere e riprovare più tardi o il giorno dopo e l’errore sparirà.
Se ancora l’errore persiste controllate di aver scritto in modo corretto il codice e controllate se avete usato quello adatto alla vostra tipologia di piattaforma, Apache o Nginx.
AskBruzz