Tool online per testare il proprio sito, i migliori del 2017
Di tool online per testare il proprio sito
ne possiamo trovare moltissimi semplicemente facendo una rapida ricerca con google, ma quali sono i migliori? È quello che vedremo in questo breve articolo.
Ho deciso di scriverlo perché non tutti sono affidabili da quello che ho potuto vedere. Alcuni mi segnalavano problemi inesistenti, come ad esempio la compressione GZip non attiva, quando non era così.
Tool online per testare il proprio sito: Perché usarli:
Sono tool molto utili per ottimizzare e velocizzare, con i dovuti accorgimenti, il nostro sito.
Forniscono molte informazioni utili e tra le più comuni troviamo: dimensione totale della pagina, tempo di caricamento, le richieste fatte al server, il grado di performance ecc…
Per questo motivo e per altri che vedremo, sono molto utili anche per capire se il plug-in appena installato compromette la velocità del nostro sito. Per fare questo basterà semplicemente analizzarlo prima e dopo l’installazione.
I vari tool online che andremo eseguono le analisi da continenti diversi e questo ci può essere utile a capire quanto impiega il nostro sito ad essere caricato da vari punti nel globo.
L’ubicazione dei vari server vi verrà mostrata direttamente al momento dell’analisi e in alcuni casi potrete scegliere anche da quale paese eseguire il test.
Dopo questo piccolo preambolo andiamo diretti ai siti più utilizzati (da me):
Tool online per testare il proprio sito: Dareboost
Dareboost è il primo dei tool online che andremo a vedere.
Entrati nel sito apparirà un campo dove dovrete inserire l’indirizzo del sito che volete analizzare.
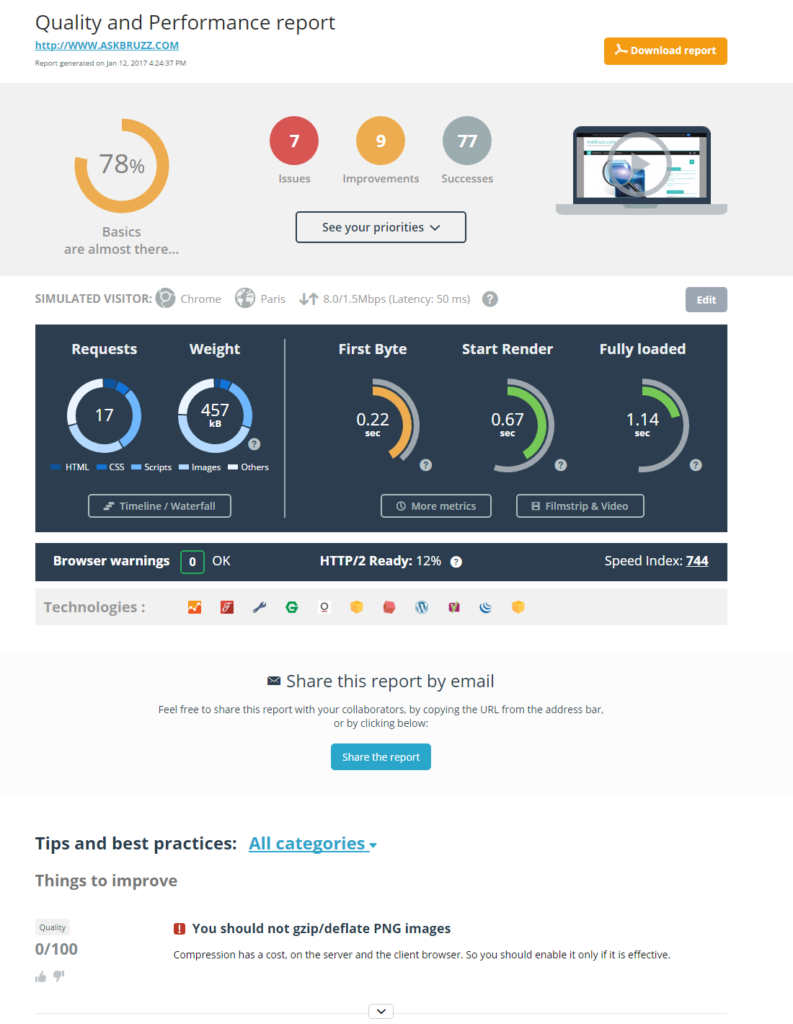
Al termine dell’analisi comparirà una schermata simile alla seguente:
Qui troviamo, come detto prima, il peso della pagina (457Kb), le richieste al server (17), il tempo di caricamento (1.14sec) e la città dal quale il test è stato eseguito (Parigi). Oltre a questi valori possiamo vedere il tempo necessario per ricevere il primo Byte (0.22 sec), il tempo impiegato prima di vedere comparire a schermo qualcosa (0.67 sec) e il punteggio in % ad indicare quanto siamo vicini ad avere un sito perfettamente ottimizzato con un valore 0-100.
Dopo aver preso visione di questi primi dati passiamo a vedere ciò che più ci interessa, ovvero i problemi che l’analisi ha trovato. In questo caso compaiono 7 problemi e 9 suggerimenti di miglioramento. Cliccandoci sopra vi rimanderà alla descrizione di ognuno, mostrandovi i file che hanno generato questo problema e in alcuni casi anche la soluzione. Attenzione che un errore non sta a significare che il vostro sito non va, ma che semplicemente ponendo rimedio a questo errore, il vostro sito e i vostri visitatori ne trarranno vantaggio da un caricamento più veloce della pagina e un carico sul server minore.
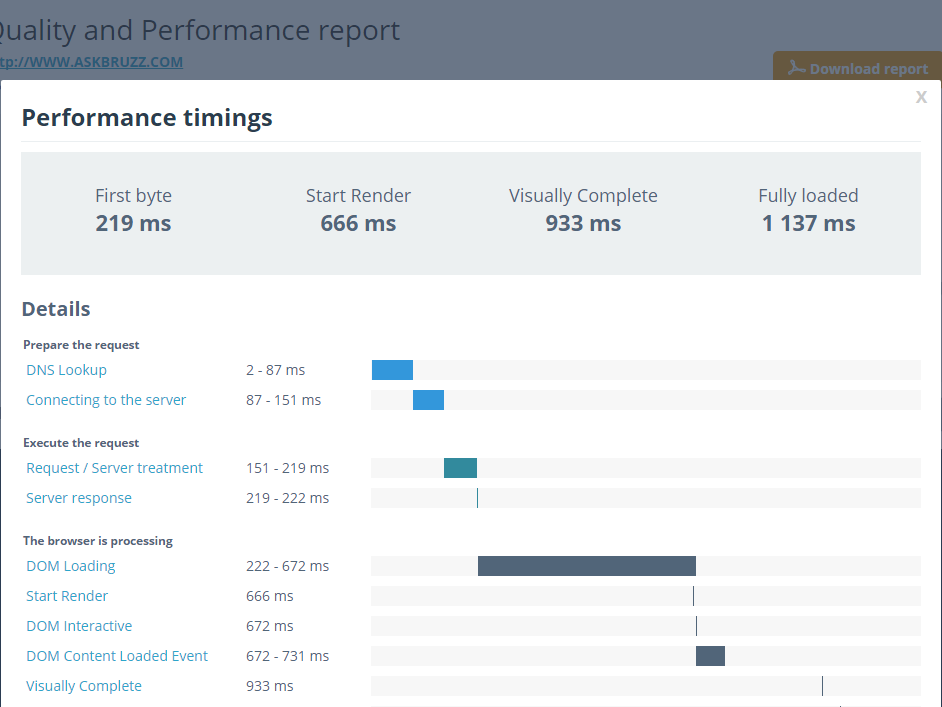
Se cliccate sul pulsante “more metric” vi comparirà una schermata simile:
Questa mostra un grafico con i vari passaggi e relativi tempi compiuti prima che vi sia mostrato il sito.
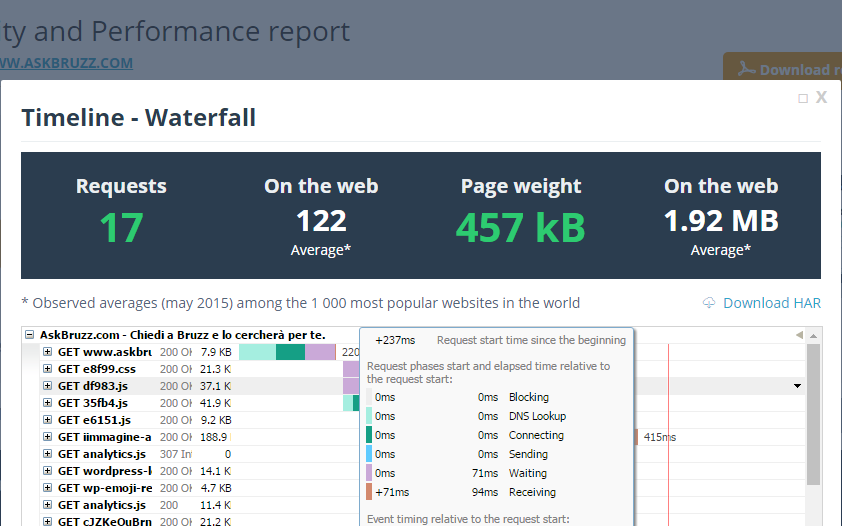
Se cliccate sul pulsante “Timeline/Waterfall” sempre dalla pagina principale del test, vi comparirà una schermata come questa:
Questa schermata, simile alla precedente, mostra file per file i tempi impiegati per il caricamento, suddivisi tra: DNS Lookup, Connessione, Invio, Attesa, Ricevimento.
Tra le altre cose è possibile scaricare un file report completo. Questo tool a mio avviso è fra i più completi che si trovano online. È bene usarne sempre più d’uno anche per un raffronto dei dati.
Ora passiamo al prossimo.
Tool online per testare il proprio sito: Webpagetest
Il secondo dei tool online è Webpagetest.
Questo test è uno di quelli in cui potrete personalizzare alcuni aspetti dell’analisi. Una volta inserito l’indirizzo internet da analizzare nei menù sottostanti potrete scegliere da quale locazione eseguire il test e tramite quale browser (utilissimo per capire se un sito genera alcuni problemi con un determinato Browser) con la possibilità di sceglierne uno desktop o uno mobile. Nella sezione “Advanced Settings” è possibile impostare moltissimi parametri tra i quali, velocità di connessione, numero di test da eseguire, se mantenere il test privano ecc…
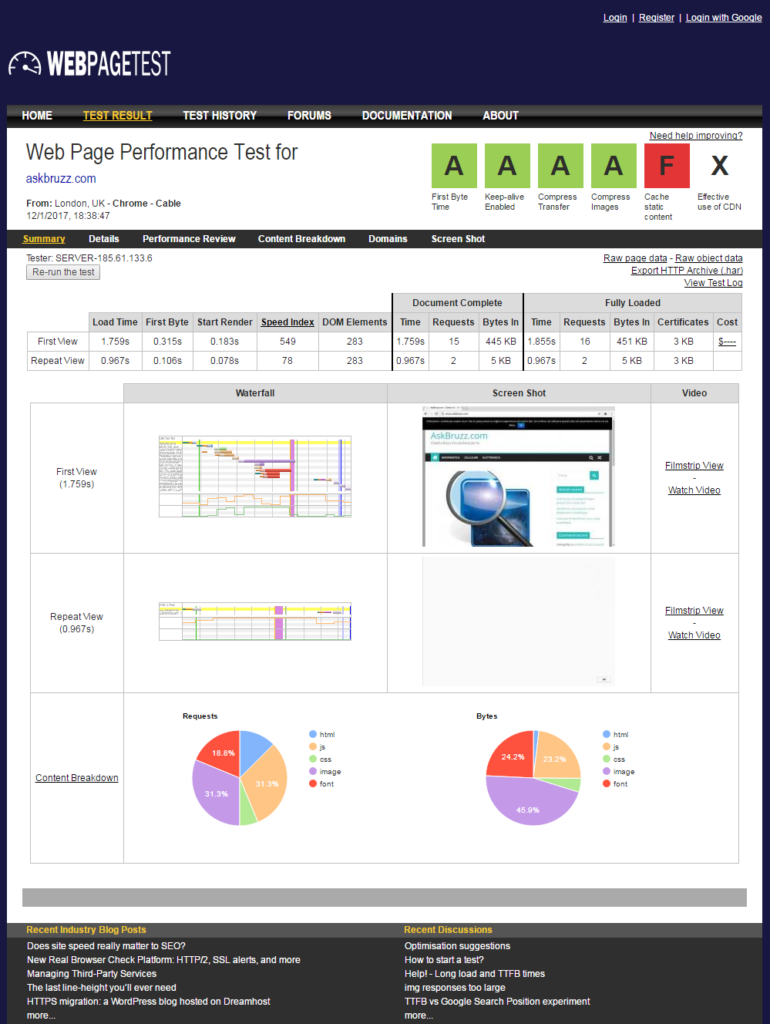
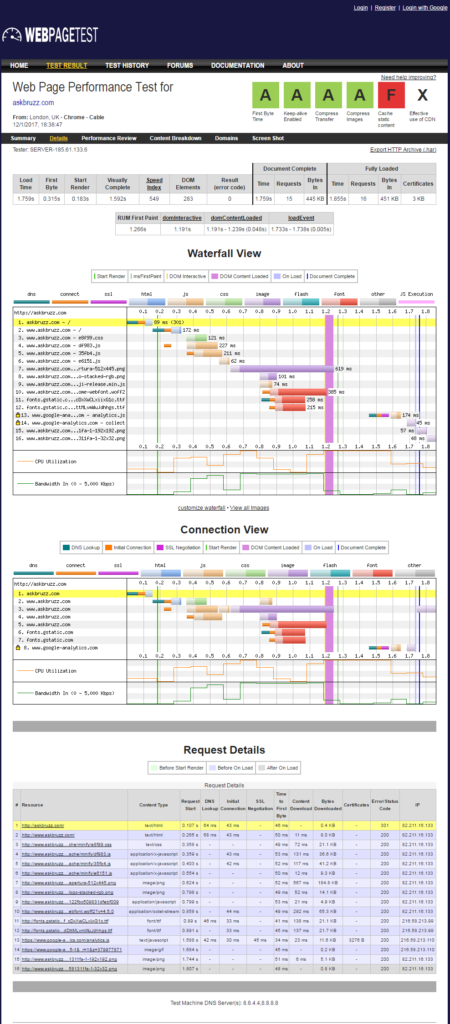
Una volta eseguito il test vi troverete una schermata simile alla seguente:
Anche qui, come nel precedente, avrete a disposizione molte informazioni riassunte in un’unica schermata. In più rispetto al precedente mostra anche il risultato “Repeat view” che è quanto tempo occorrerà a caricare il sito una seconda volta, sfruttando in questo caso la cache del vostro browser.
Cliccando su “Details”, vi comparirà una “Waterfall” simile a questa :
Questo rispetto al precedente mostra una Waterfall più dettagliata, con maggiori informazioni come, utilizzo banda, utilizzo CPU, l’indirizzo IP del server ecc…
Al contrario del precedente offre consigli su come intervenire in maniera minima.
Tool online per testare il proprio sito: Pingdom
Eccoci al terzo tra i migliori tool online.
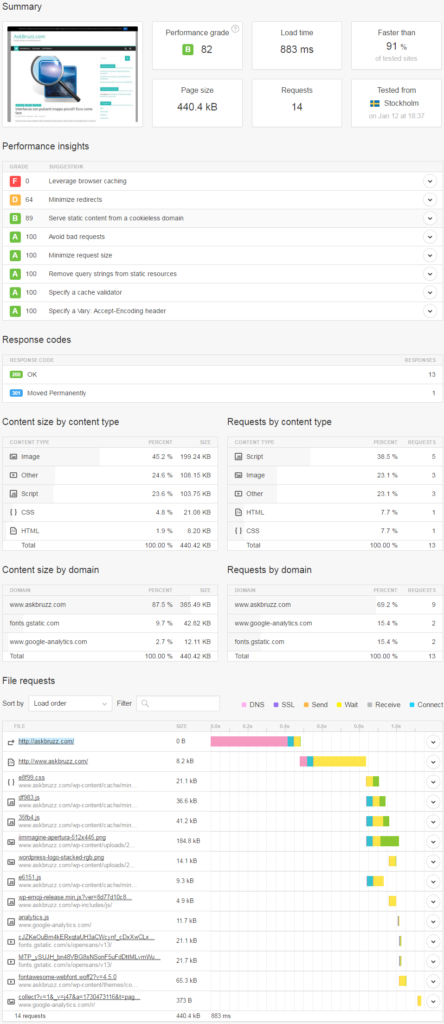
Ecco la schermata riassuntiva del test eseguito tramite Pingdome. Come per tutti i tool online le informazioni base restituite sono sempre le stesse. Anche questo come i precedenti mostra, in maniera più compatta ma comunque molto gradevole, un riassunto di ciò che avviene quando si vuole accedere al vostro sito. Vi mostra ordinatamente come è suddivisa la dimensione totale della pagina per indicarvi quale è la risorsa con il peso maggiore da poter così agire di conseguenza.
Qui cliccando ed espandendo i vari “errori” vi mostrerà i file incriminati e vi rimanderà al sito di google per una possibile soluzione.
Tool online per testare il proprio sito: Google Developers
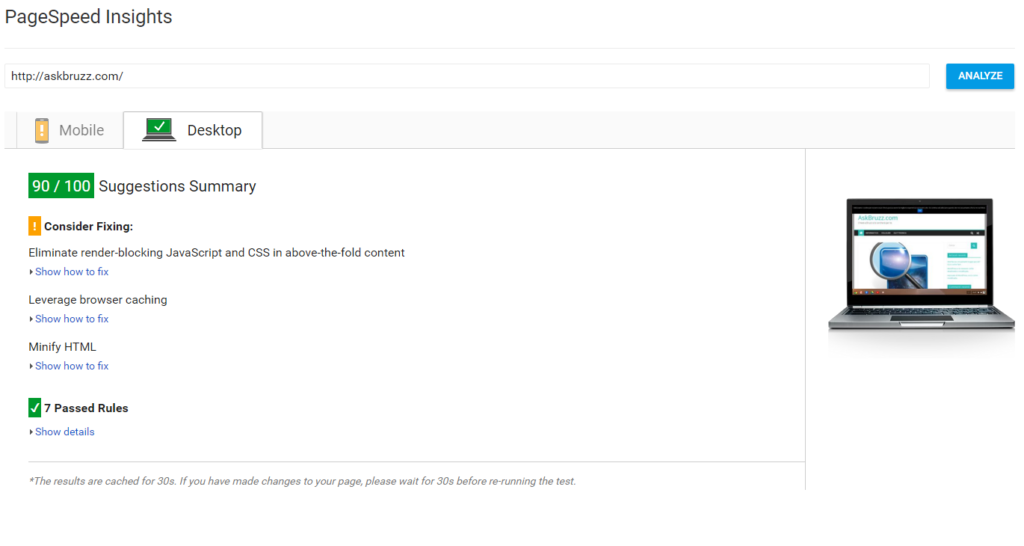
Questo è il quarto tra i migliori tool online ed è messo a disposizione da google.

A differenza dei precedenti mostra molte meno informazioni. Restituisce solo il punteggio che raggiunge in base ai loro standard, i possibili fix ai problemi rilevati e le possibili soluzione.
La sua più grande caratteristica, è quella che se trova dei file non ottimizzati vi da la possibilità di scaricarli ottimizzati in formato zip.
![]()
Un particolare che alcuni dei precedenti tool non hanno è che google ha creato la versione di questo tool online ottimizzata per i cellulari, raggiungibile a questo indirizzo.
Tool online per testare il proprio sito: GTmetrix
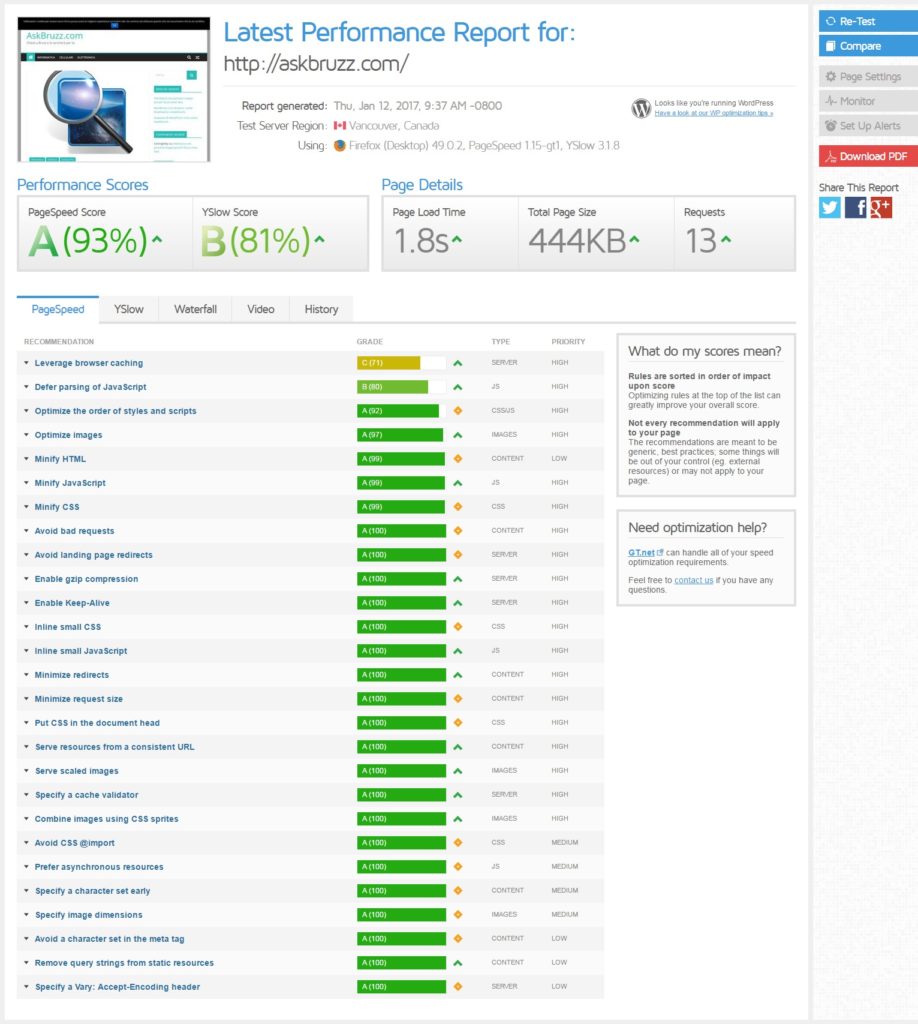
L’ultimo fra i migliori tool online che andremo a vedere è, forse, uno dei più famosi, ovvero GTmetrix:

Quella appena visto è ciò che vi apparirà una volta completato il test. Come i precedenti vi mostrerà una pagina riassunto sulle performance del sito ma con una diversità rispetto ai precedenti, ovvero restituirà due risultati.
Il primo, Pagespeed è il test che segue le regole di Google (regole seguite anche dai tool precedenti), mentre il secondo, YSlow è un test che segue le regole di Yahoo.
Cliccando su una pagina o l’altra vi mostrerà i dati analizzati secondo una delle due regole sopracitate. Espandendo ogni categoria mostrata, vi fornirà un dettaglio di ciò che ha trovato con i file che danno problemi e con i relativi suggerimenti su come risolvere il problema.
La pagina Waterfall è molti simile a quelle viste in precedenza.
Una particolarità di GTmetrix è che ogni qual volta analizzate il vostro sito ne terrà traccia e tramite il pulsante History vi mostrerà nel tempo come è cambiata la pagina esaminata.
Una volta esaminato a fondo il vostro sito con quanto appena visto, vi sarete fatti un’idea precisa su dove e come intervenire per alleggerire, velocizzare ed ottimizzare.
Ecco i fix che ho dovuto correggere io:
- Attivare la scadenza per le immagini. ( leverage browser caching)
- Ottimizzare Javascript
- Using a Content Delivery Network (non ancora fatto)
- Attivare il caching
Ci tengo a precisare che se uno di questi siti vi segnala problemi, errori ecc… non è detto che debbano essere sistemati ad ogni costo.
Questi sono per me i migliori tool al momento e quelli che uso più di frequente. Se ne trovate altre di validi con caratteristiche diverse segnalatemeli che li aggiungerò.
Per qualsiasi domanda lasciatemi pure un commento oppure scrivetemi senza nessun problema.
Con questo vi saluto, a presto.
Askbruzz